반응형
UI 디자인 예시, 직접 간단히 만들어 보았다.
서론
UI 디자인을 하는 분들에게 먼저 경의를 표한다.
UI 디자인은 막상 결과물 들을 보면 쉬워보이지만, 그 완성본들을 만들기 까지 수많은 고민과 작업의 노력들이
어마무시하다.
지금 손쉽게 접할 수 있는 스마트폰이나 다른 디지털 기기의 UI 디자인만 해도 몇백번은 고치고 수정했으리라.
필자 역시 이번에 UI 디자인 예시를 만들어 보면서, 이 작업들이 얼마나 고된 작업인지 직접 느껴볼 수 있었다.
그 UI 디자인 예시 작업들, 같이 보시겠다.
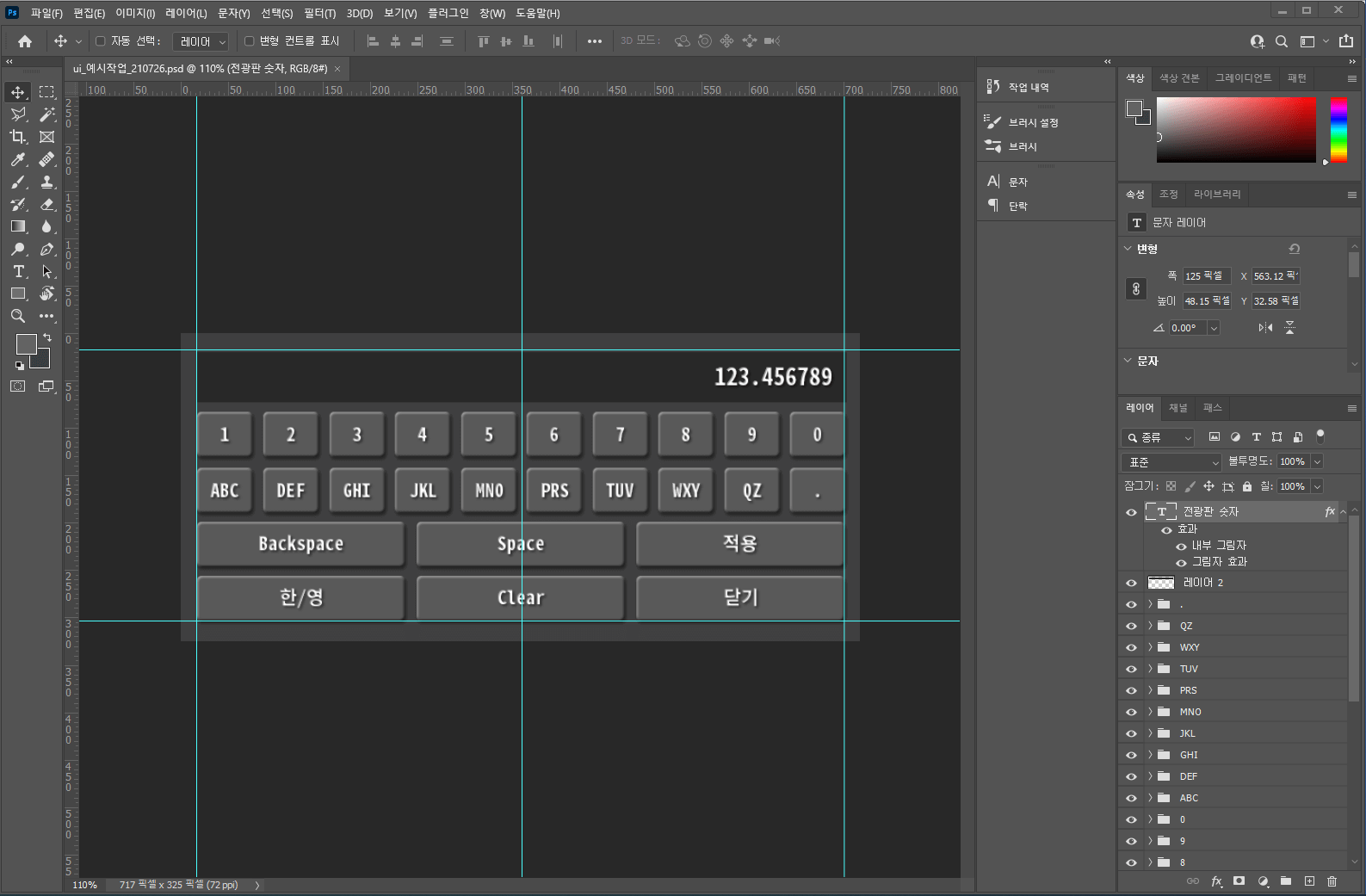
UI 디자인 예시 01.
마치 계산기와 비슷한 디자인이다.

아래쪽에 백스페이스와 스페이스, 적용, 한영키, 클리어키와 닫기키가 있고, 그 위로 번호 0번부터 9번까지, 그리고 알파벳 기호 A부터 Z까지 디자인이 되어있다.
위쪽의 검은 판은 계산기에서 나오는 숫자 알림판과 그 기능이 동일하다.
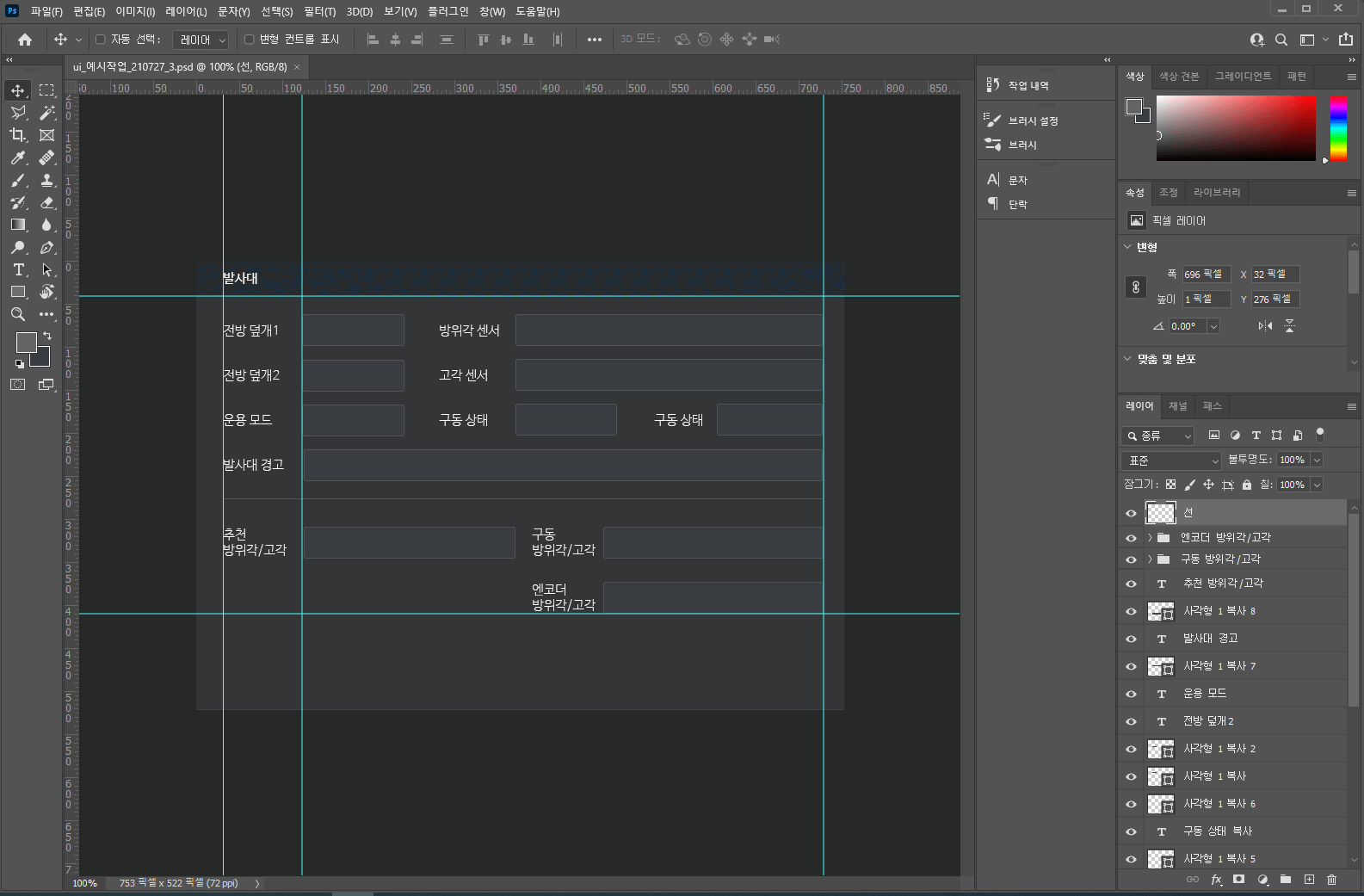
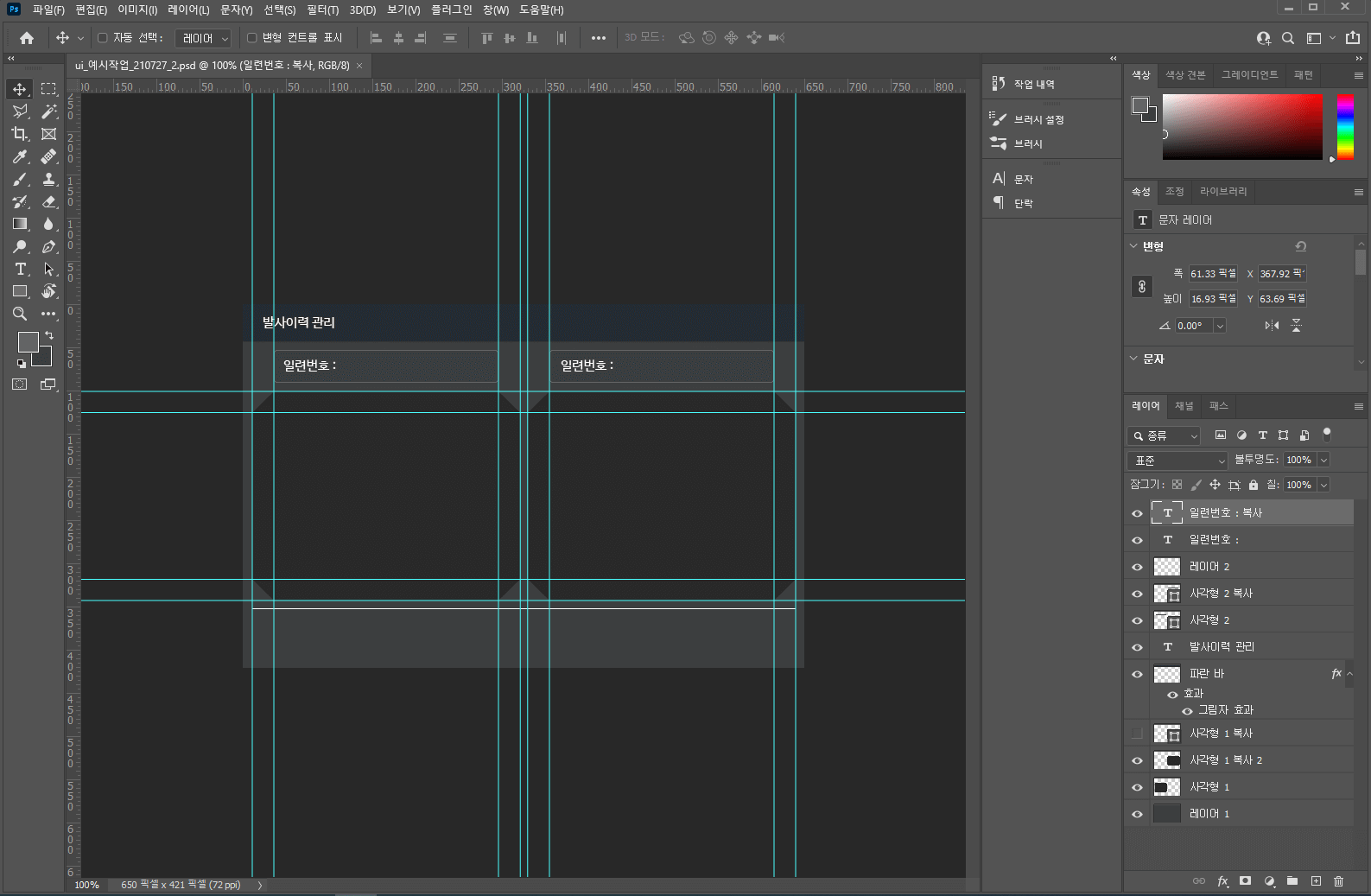
UI 디자인 예시 02.
위 디자인과 비슷하다.


다만 아래에 신규,편집,삭제,적용,닫기 창의 UI가 바뀌었고, 전체적인 레이아웃도 변경이 되었다.
가운데 내용을 정리할 수 있는 부분은 위 부터 순차적으로 내려와 정리가 되게끔 하였다.
두 개의 UI 디자인 예시는 포토샵 UI를 참고하여 만들어 보았고, 이런식으로 어렵지 않게 디자인도 가능하다.
결론
- UI 디자인은 쉽지 않다.
- 간단한 디자인 부터 시작한다면 승산은 있다.
반응형
'2D 그래픽 디자인' 카테고리의 다른 글
| 포토샵 작업 화면 회전하는 방법, 작업창이 돌아갔어요. (0) | 2023.06.23 |
|---|---|
| 투명 메모장, 이제 일 하면서 딴 짓 하자! (0) | 2022.12.31 |
| UI 디자인 예시, 정말 다양한 디자인들! (0) | 2021.07.27 |
| UI UX의 뜻, 그리고 차이점을 알아보자. (0) | 2021.07.07 |




댓글