반응형
유니티 UI 글로우 쉐이더 / SpriteGlow
서론
유니티 작업 중 UI 작업을 함에 있어서 UI 디자인 주변을 밝게 빛내주었으면 하는 효과를 바란 적이 있을 것이다. 물론 포토샵에서 글로우 효과를 주어 이미지로 빼서 표현하는 방법도 있겠지만, 생동감 있는 밝기와 효과를 주기 위해서는 글로우 쉐이더가 필요하다.
금일은 유니티 UI 글로우 쉐이더 관련한 포스팅을 진행하겠다.
UI에 글로우 표현을!
필자 역시 유니티 프로젝트를 진행하면서 UI에 조금 효과를 넣어주면 좋겠다고 생각했고, UI 디자인에 글로우 효과를 넣어줄 수 있는 쉐이더 스크립트를 발견, 다운받아 잘 사용중이다.



이번에는 직접 쉐이더 작업을 하지 않고, 인터넷 상에서 누군가가 잘만들어 놓은 글로우 효과가 있어서 적용해보았다.
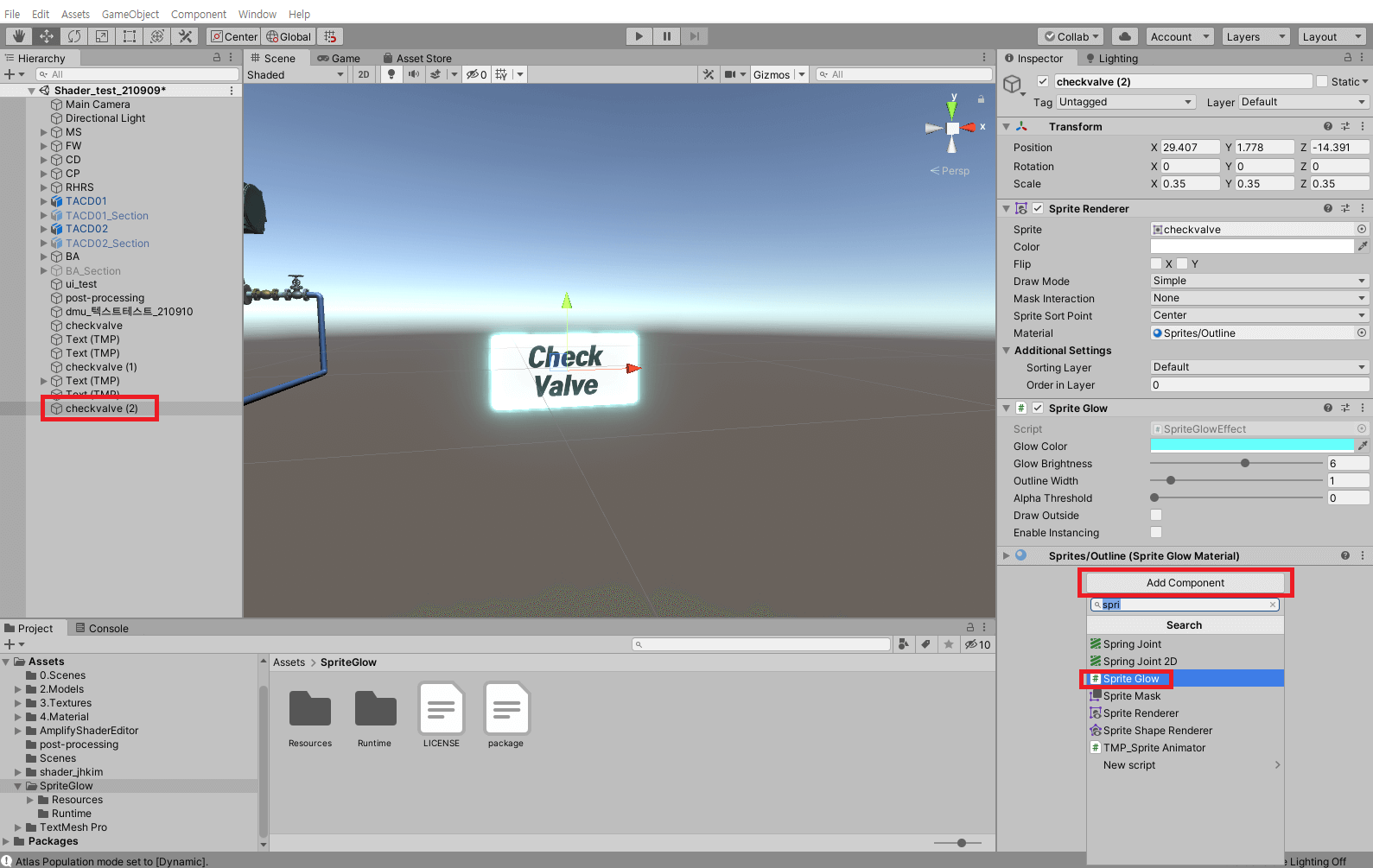
먼저 다운받은 유니티 익스포트 파일을 현재의 내 프로젝트에 넣고, UI이미지를 하이어라키에 넣어 프로젝트에 표현시킨다. 그 후, Add component 에서 Sprite Glow를 선택하면 글로우 효과를 설정할 수 있는 스크립트가 활성화된다.
활성화가 되었다면, 글로우 칼라에서 색상도 바꿀 수 있고, 밝기, 두께 등등 입맛따라 작업하면 되겠다.
글로우 효과 파일은 아래에 첨부할테니 유용하게 사용하시길.
SpriteGlow.unitypackage
0.01MB
결론
- 유니티 UI에 글로우 효과를 줄 수 있다.
반응형
'3D 그래픽 디자인' 카테고리의 다른 글
| 메타버스, 이동통신사에서 시장 선점을 하려 한다. (0) | 2021.09.21 |
|---|---|
| 3d 가상 인간, 로지 진짜 사람같아! (0) | 2021.09.19 |
| 유니티 파이프 화살표 경로 쉐이더 #01 (2) | 2021.09.10 |
| 유니티, 원하는 버전 설치 방법 (0) | 2021.09.07 |
| 3d 모델링 원화 참고 사이트, 아트스테이션 (0) | 2021.09.04 |




댓글